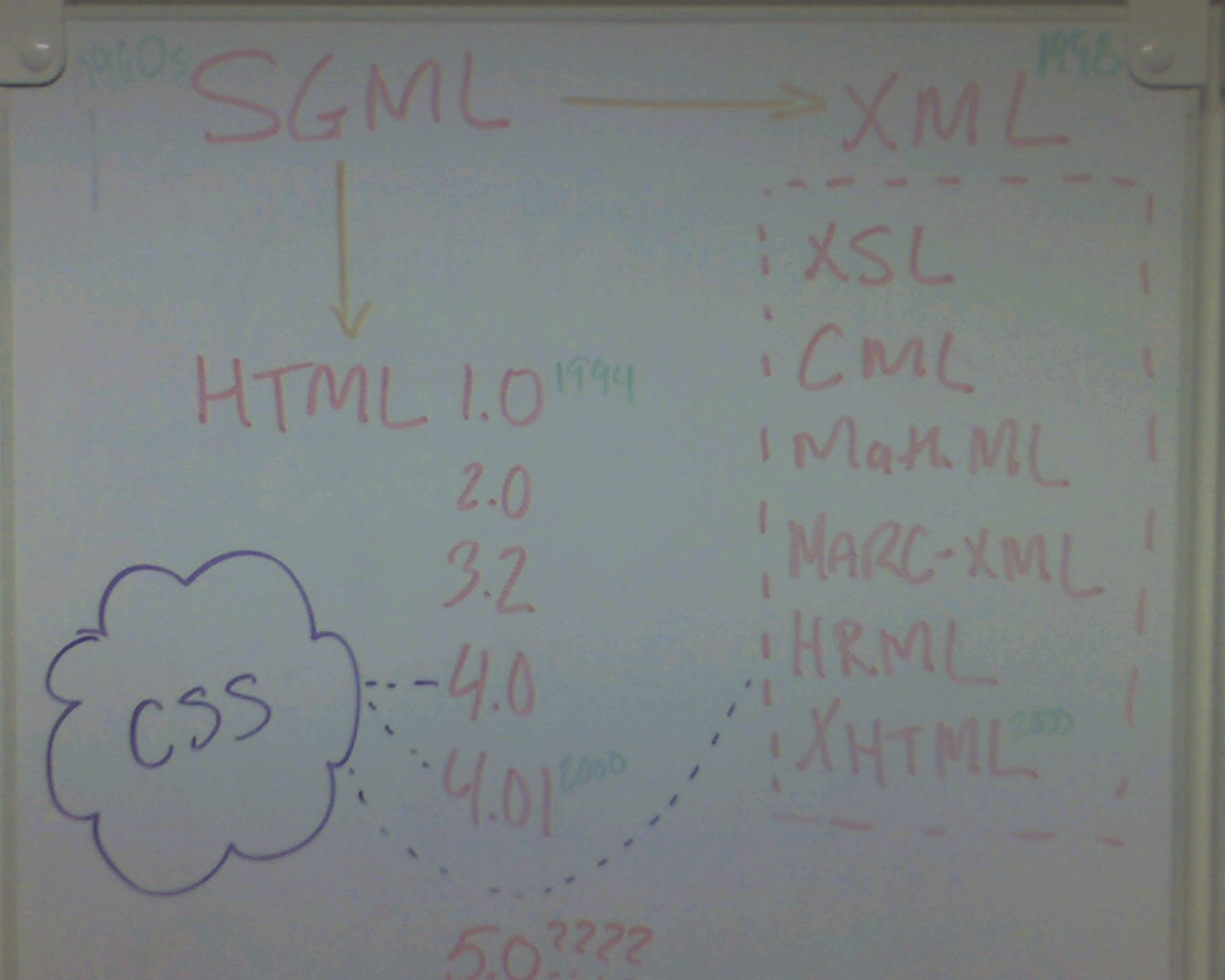
Teaching HTML, CSS & XML way back when.
Tag: css
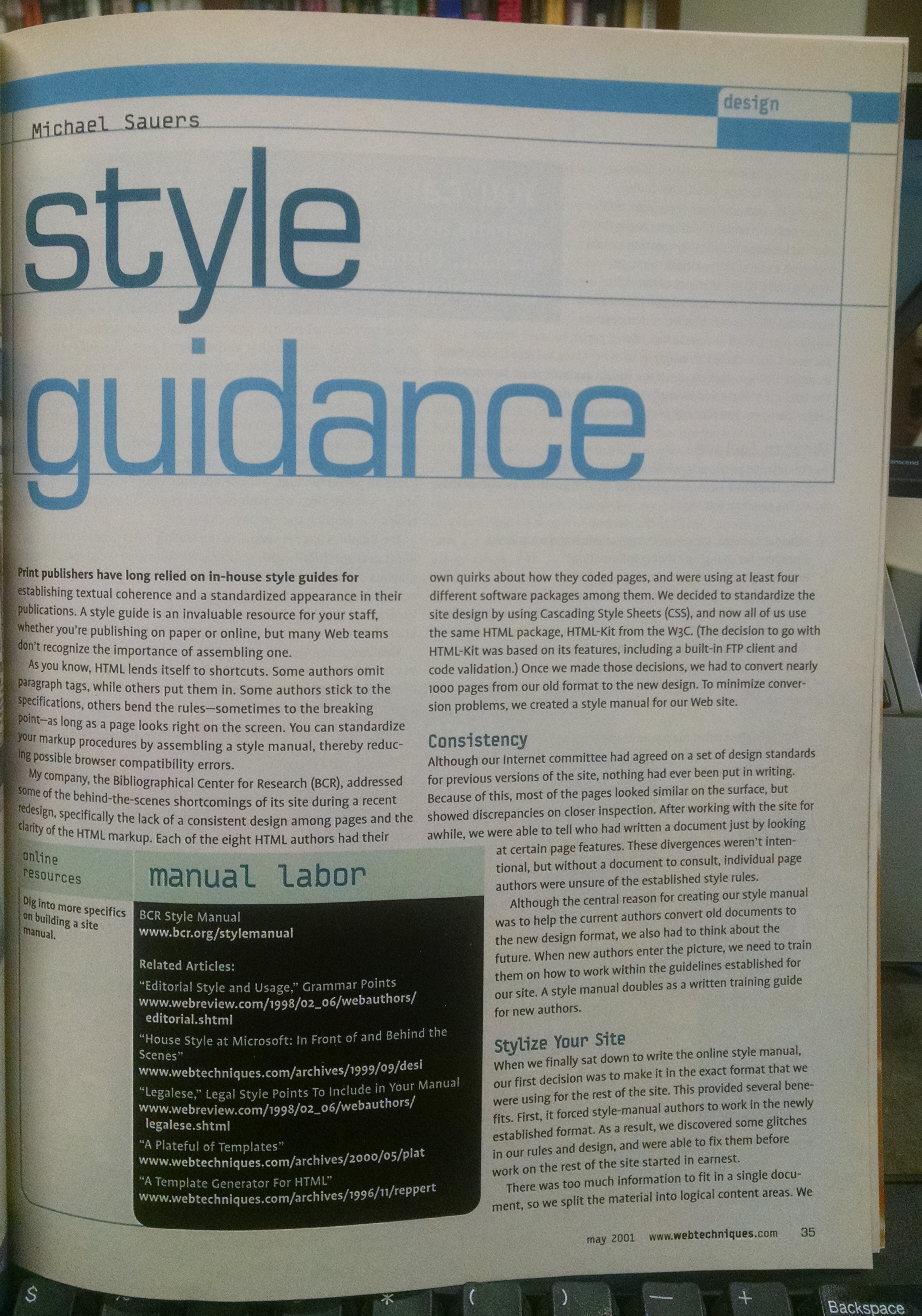
My article on CSS Style Guides, published in the May 2001 issue of Web Techniques Magazine.
I’ve been teaching (X)HTML and CSS for over a decade now and I’ve never ever taught hacks. You know, those little bits of code that…
To know more about why styles are disabled on this website visit the Annual CSS Naked Day website for more information.
Sunday was the tenth anniversary of CSS. So, why isn’t your library’s Web site using it yet?
The Yorba Linda Public Library has lists of the “most recently checked-in items updated every hour” and “top 10 Most requested items from our catalog”…
October 4-8: Idaho Library Association, Moscow, ID Tech Terms Firefox Search Plugins October 21-26: Internet Librarian 2006, Monterey, CA 22: Integrating RSS Into Your Web…
Microsoft has released beta 1 of the Microsoft Expression Web Designer, the follow-up to FrontPage. I’ve installed and played with it a little bit and…
Two weeks ago I used my book XHTML & CSS Essentials for Library Web Design as a workshop text for the first time. As a…
What Can U Plug Into a USB? Originally uploaded by travelinlibrarian. This past week in Iowa I presented “What Can U Plug Into a USB”…