Microsoft has released beta 1 of the Microsoft Expression Web Designer, the follow-up to FrontPage. I’ve installed and played with it a little bit and here’s my initial reactions:
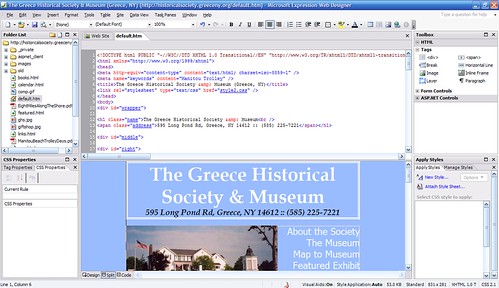
The interface is nice and easily understood after about five minutes of poking around. I especially like the ability to split the screen between code and WYSIWYG editing.
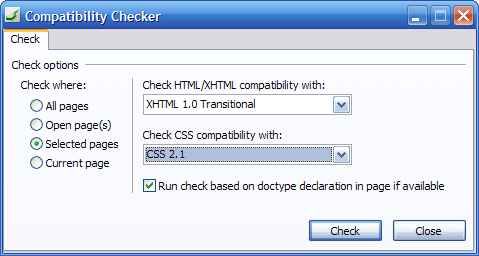
With Microsoft’s “we write good clean code now” push, a validator is included in Expression. The validator does allow you to choose which level of “compatibility” you would like to test against.
The list of validation errors appears below. In this example, since I was validating against XHTML 1.0 Transitional, it did tell me that the legacy FrontPage Webbot in my code may cause problems. Bravo!
The menu-based CSS editing will take me a bit of getting used to since I’m comfortable writing CSS by hand. I can see this being very useful to someone new to CSS.
The new “Optimize HTML” feature seems useful but I’ve not played with it yet.
Expression’s “Preview in Browser” feature is flexible. It auto-detects which browsers are on your computer and you can set up different preview types including multiple browsers in a specific resolution.
Expression still works with servers that have the FrontPage extensions installed but it doesn’t seem to have a built in FTP and/or SFTP client allowing me to easily access sites on non-FrontPage servers. (I’ve got just one site I work on that is still on a FrontPage server.) I’m not planning on moving from HTML-Kit to Expression until I see what the actual cost will be (or maybe if I get it for free as part of some Office upgrade). Overall though, it does seem to be leaps and bounds ahead FrontPage and Microsoft deserves kudos for this product.